使えたら便利そうなグリッドプロパティ。
1度勉強してさっぱり忘れてしまったので復習を兼ねて書きます。
プロパティは沢山あるみたいですが、基本的なプロパティだけです。
HTMLコード
これからCSSを適用するHTMLです。
このコードに基本的なグリッドのプロパティを適用していきます。
CSSにグリッドプロパティだけ書きたいので、装飾はインラインに書いています。
ごちゃごちゃしていますが親要素(コンテナ)の幅と高さ、子要素(アイテム)の背景色、文字色、文字の太さ、パディングを設定しているだけです。
今回大事なのはCSSなので、HTMLは「.grid-containerが親要素で.grid-item(n)が子要素」という部分だけ覚えて、他は無視してOKです。
See the Pen grid-1 by SHIITAKE (@SHIITAKE365) on CodePen.
グリッドコンテナ / グリッドアイテム
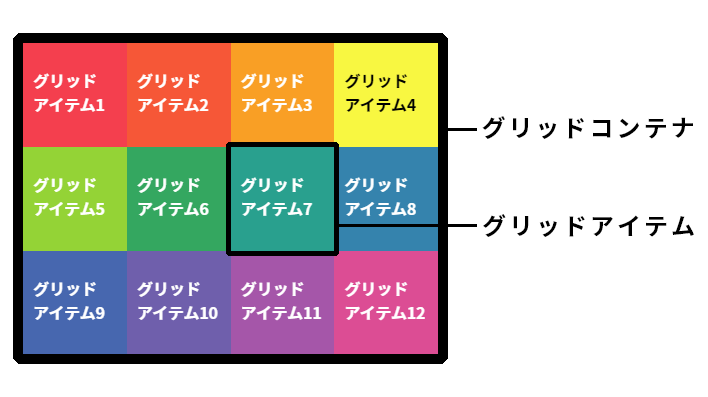
まずはこちらの図をご覧ください。

外枠の黒線が「.grid-container」に当たる部分で「グリッドコンテナ」と呼ばれます。
グリッドアイテム(例としてグリッドアイテム7)を囲っている黒線が「.grid-item(n)」に当たる部分で「グリッドアイテム」と呼ばれます。
グリッドコンテナを指定する「display:grid;」
先程の画像の通りになるようCSSを適用していきます。
まず「.grid-container」に「display:grid;」を適用します。
これで「.grid-container」はグリッドコンテナになり、「.grid-item(n)」はグリッドアイテムになります。
適用はされていますが、特に変化しませんね。
次です。
構造を指定する「grid-template-colums / gird-template-rows」
グリッドの構造を指定します。
なんだか難しそうですが簡単です。
「grid-template-columns」で列を、「grid-template-rows」で行を指定します。
例えば4列作りたかったら、4つ値を指定します。
単位は他のプロパティの値と同じものがありますが、「fr」という単位は「fr」の前の数で比率を指定できます。
例:4列を同じ比率で指定
grid-template-columns: 1fr 1fr 1fr 1fr;
例:4列の内左端は他の2倍の幅
grid-template-columns: 2fr 1fr 1fr 1fr;
行も同じです。
例:4列×2行
grid-tenplate-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
画像の通り4列×3行を指定します。
See the Pen grid-3 by SHIITAKE (@SHIITAKE365) on CodePen.
画像の通りになりました、簡単です。
※画像と比べて微妙に余白が違うのはこの後の4列×4行の時に画像を作成したためです。
余白を指定する「gap / row-gap / column-gap」
余白を追加するには「gap」プロパティを使います。
「column-gap」が列「row-gap」が行、「gap」は行、列の順で両方指定できるショートハンドです。
例:グリッドアイテムの余白を行は10px、列は5pxにする
gap: 10px 5px;
もしくは
row-gap: 10px;
column-gap: 5px;
行列ともに5pxの余白を追加してみます。
それと行を増やし、4列×4行にします。
余白が入りました。
コンテナは415×415pxなので1つのグリッドアイテムは100×100pxになっています。
4行目には空白のグリッドアイテムが4つあることになります。
詰める方向を指定する「grid-auto-flow」
デフォルトでは上に詰められていきますが「grid-auto-flow」プロパティで方向を指定できます。
例:横方向に詰める
grid-auto-flow: column;
グリッドアイテムの配置先を指定する「grid-column / grid-row」
「grid-column」、「grid-row」 は列と行の配置先を指定するプロパティです。。
「grid-column」で列の配置先を、「grid-row」 で行の配置先を指定します。
値にはライン番号を使います。
グリッドの行列にはライン場号が振られます。
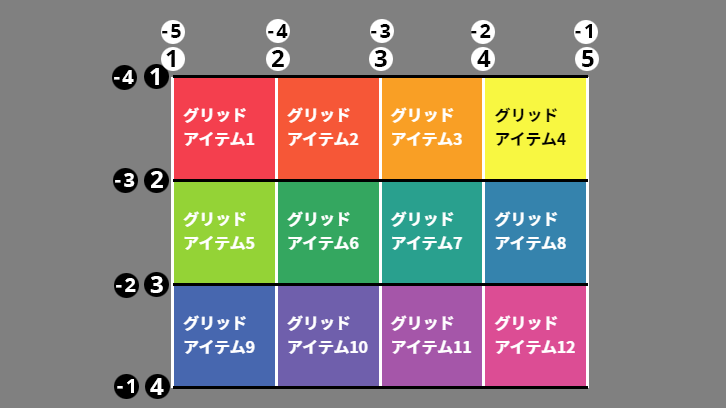
次の図をご覧ください。

ライン番号は左と上から順に振られますが、逆サイドからマイナス番号も振られます。
どちらで指定してもOKです。
ちなみに「grid-template-columns」、「grid-template-rows」でラインに名前を指定することもできます。
例:時計回りにグリッドアイテムを配置
最後駆け足でしたが、これで終わりです。
お疲れさまでした!
おまけ
フレキシブルボックスもまとめたい。

コメント