目次
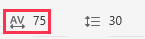
文字間(カーニング)の計算式

文字間(カーニング)の数値÷1,000
例えば、文字間が「75」だった場合、75÷1,000=0.075になります。
この0.075をCSSの「letter-spacing」プロパティにemをつけて0.075emと指定すればOKです。
文字間:75→letter-spacing:0.075em
XDのカーニングを求めたい場合
逆に「letter-spacing」とフォントサイズが分かっていて、XDのカーニングの数値を求めたい場合は……
(「letter-spacing」÷「font-size(px)」)×1,000
例えば「letter-spacing」が5px、フォントサイズが30だった場合、(5÷30)×1,000=167(166.666……)になります。
letter-spacing:5px, font-size: 30px→XDのカーニング:167
Webサイトをトレースしたい時などに使えます!
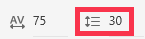
行間(行送り)の計算式

行間(行送り)÷フォントサイズ
例えば行間が30、フォントサイズが15だった場合、30÷15=2になります。
この2をCSSの「line-height」プロパティに指定すればOKです。
そのまま30pxと指定しても同じですが、レスポンシブなどの関係か単位無しで指定するのが良いらしいです。
行間:30,フォントサイズ:15→line-height:2
ちなみに
これはWebサイトをトレースしていてぶつかった問題で、「フォントサイズは合っているのに、デザインにピッタリ合わない……CSSは0.075emとかem単位だけど、XDにそんな単位無いし分からん」と困ったときのものでした。

調べたところ上記の計算式があり、CSSの数値から逆算することで解決しました。

以上です、お疲れさまでした!

コメント